-


項目概況
山東建邦集團創立于1995年,經過20多年的探索發展,逐漸成長為一家具有較大資產規模和較強經濟實力的綜合性產業投資集團,形成了以基礎設施、金融資本、文旅商業、地產開發、健康醫養、科技創新六大板塊為核心的多業并舉融合發展的大格局集團。
與此同時,山東建邦集團的數字化形象也須跟上進化態勢,標梵互動承此重任,從客觀數據支持和市場發展角度,建設一個符合山東建邦集團形象,展其硬實力,實現山東建邦集團新官網的全新升級。
標梵互動服務內容:網站現狀評估,品牌調性定位,中文/英文官網建設升級,官網運營維護
標梵賦能
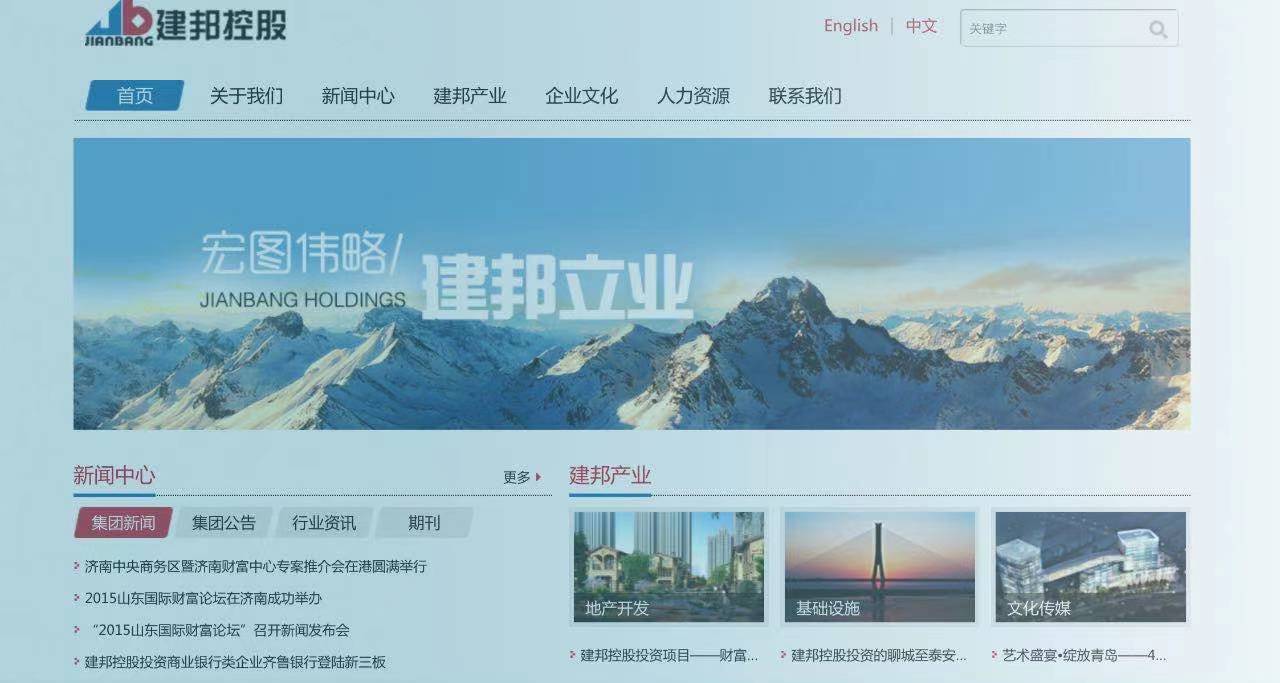
標梵互動首先反復審視了山東建邦集團的舊版網站,對網站中存在的不合理之處展開多次研討。
從品牌傳播上,舊站較少使用Logo和品牌形象強化用戶心智,設計風格不突出;在用戶使用體驗上,網站架構不夠科學,難以快速準確地找到需求,也極少使用高精度圖片、圖形等視覺形式來表達內容。
建邦集團舊站

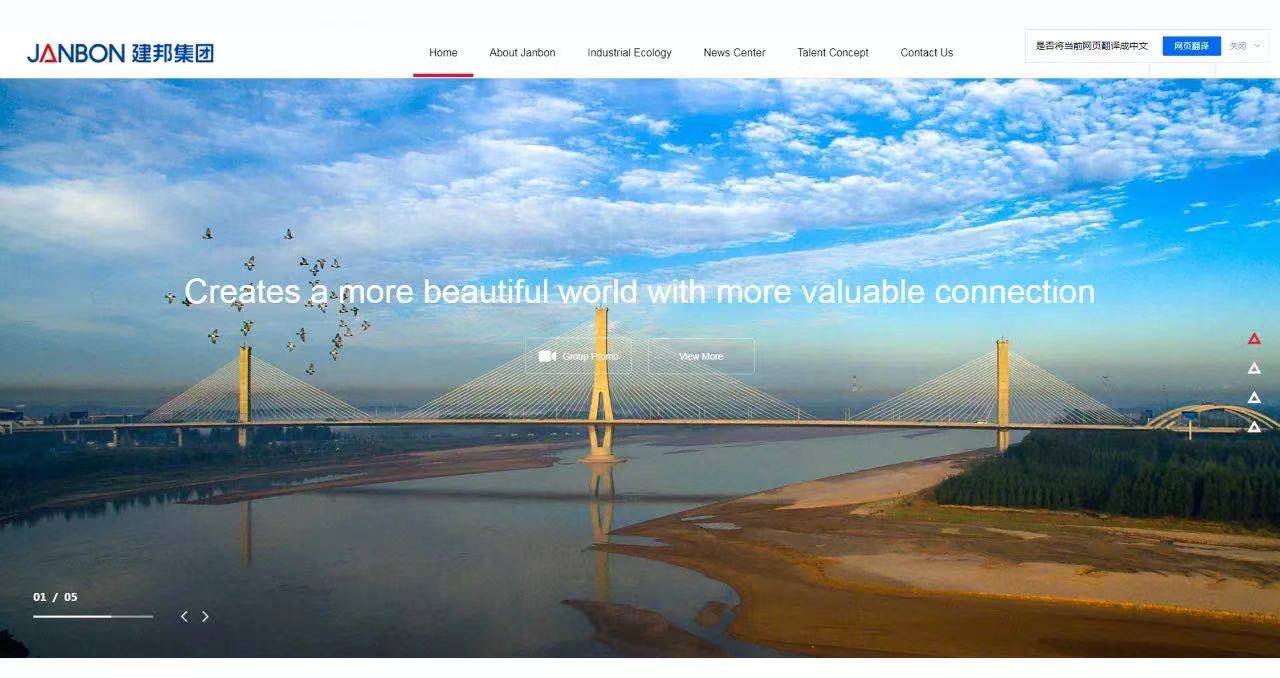
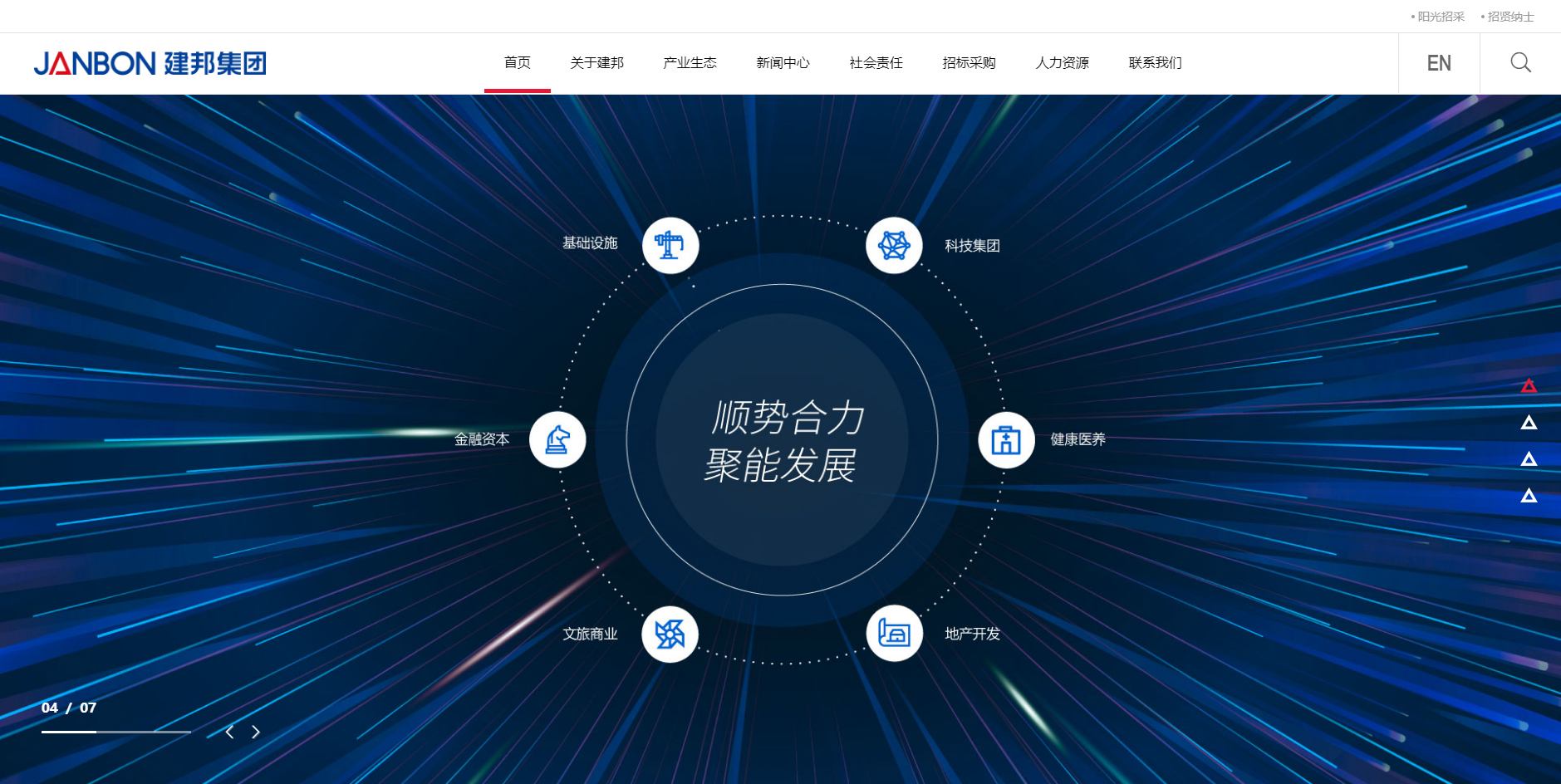
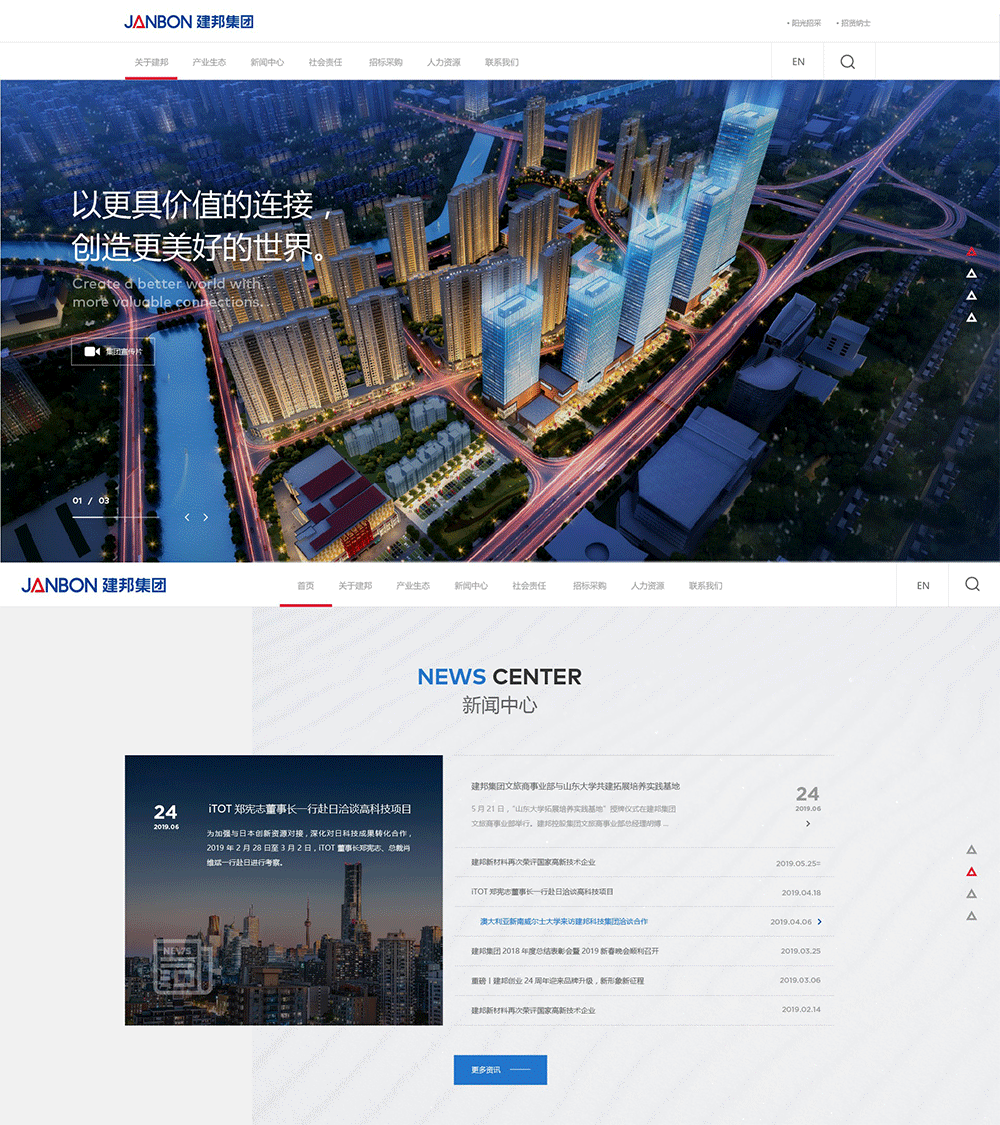
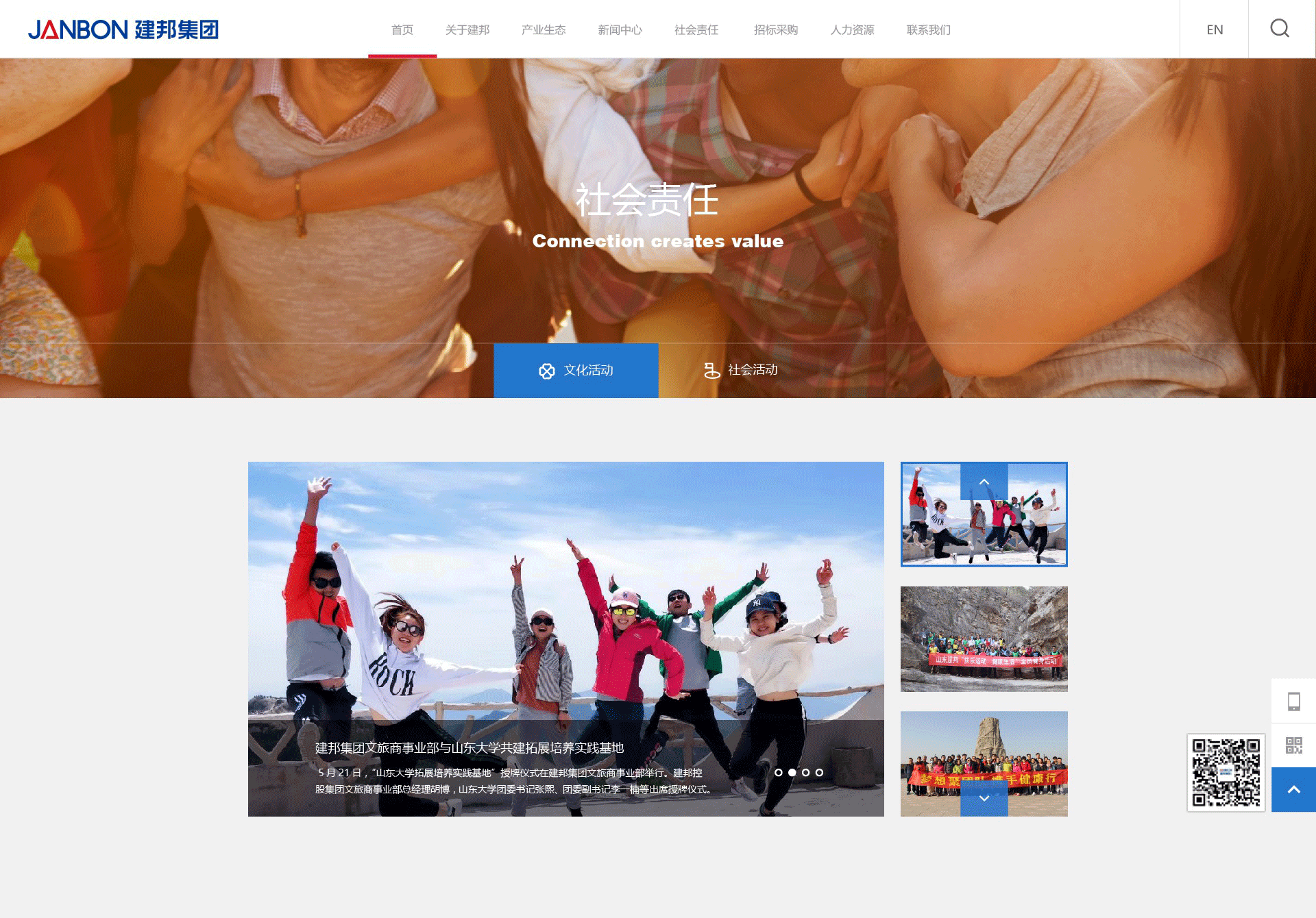
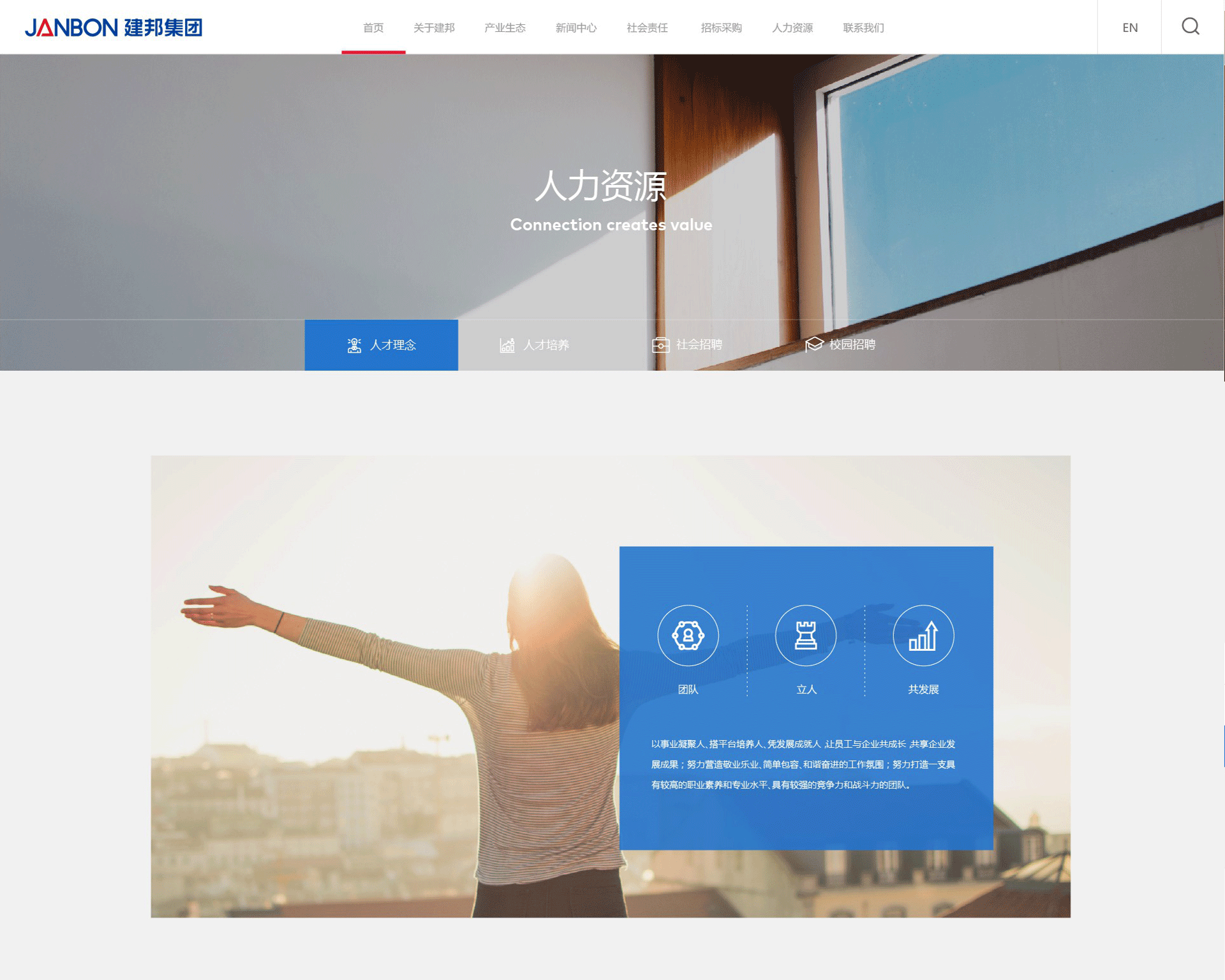
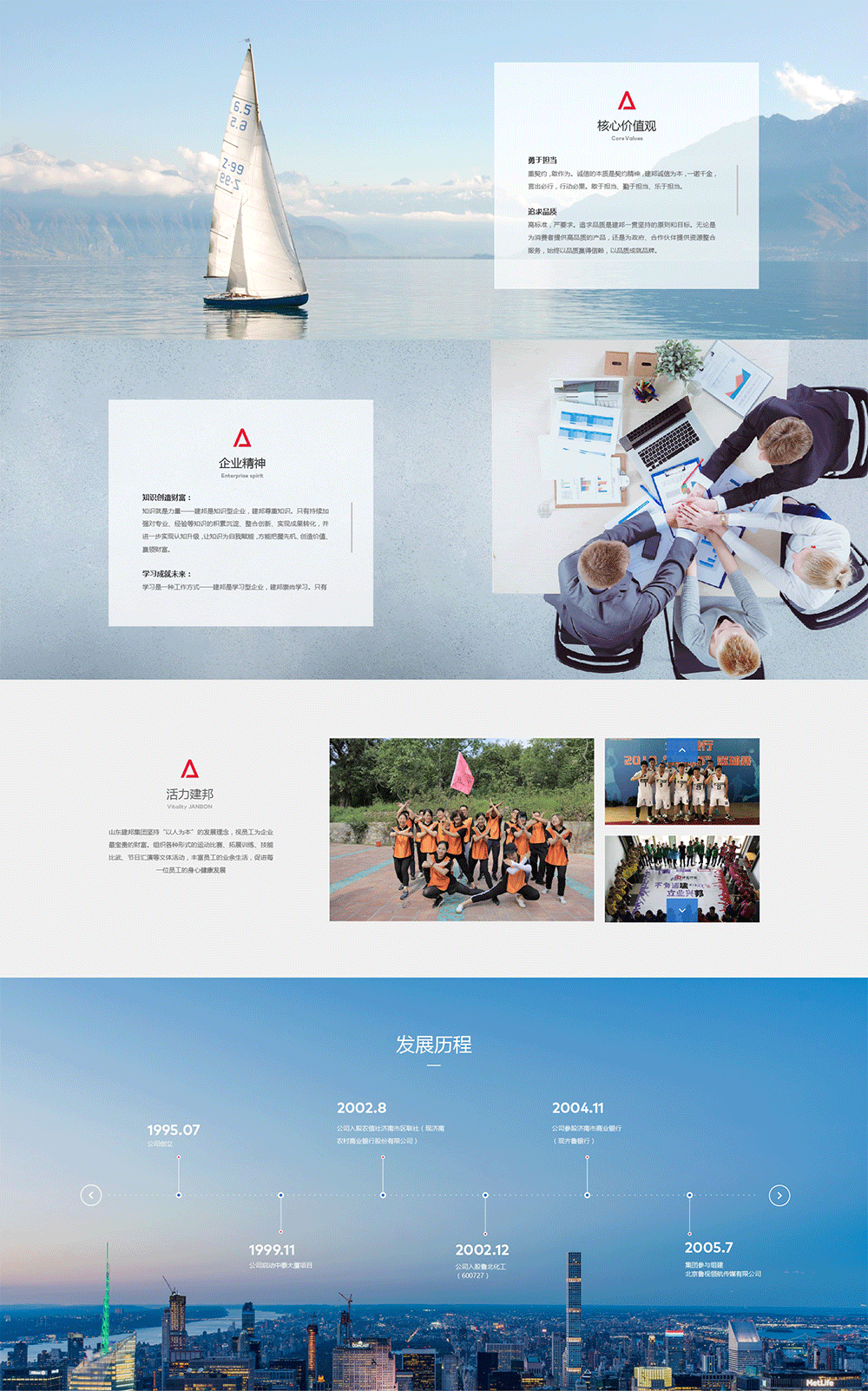
建邦集團新站

品牌連接* 01
集團化是延伸和多元拓展的思路,但品牌化是一致的行事風格。
在解決品牌形象的問題上,標梵在設計新官網時大量使用了品牌Logo中的元素。這些Icon設計將體現官網的品牌感和主題感。

標梵互動為山東建邦集團官網定制新形象
我們談論新媒體,自媒體,流媒體,但終極媒體只有一個,就是人的大腦。
標梵的視覺藝術專家靈活運用圖形輔助,補充視覺空白,讓用戶在眾多信息中捕捉到重點,更易理解信息,加之頁面變得靈動,獲得上升的精致感。

標梵互動為山東建邦集團官網定制新形象
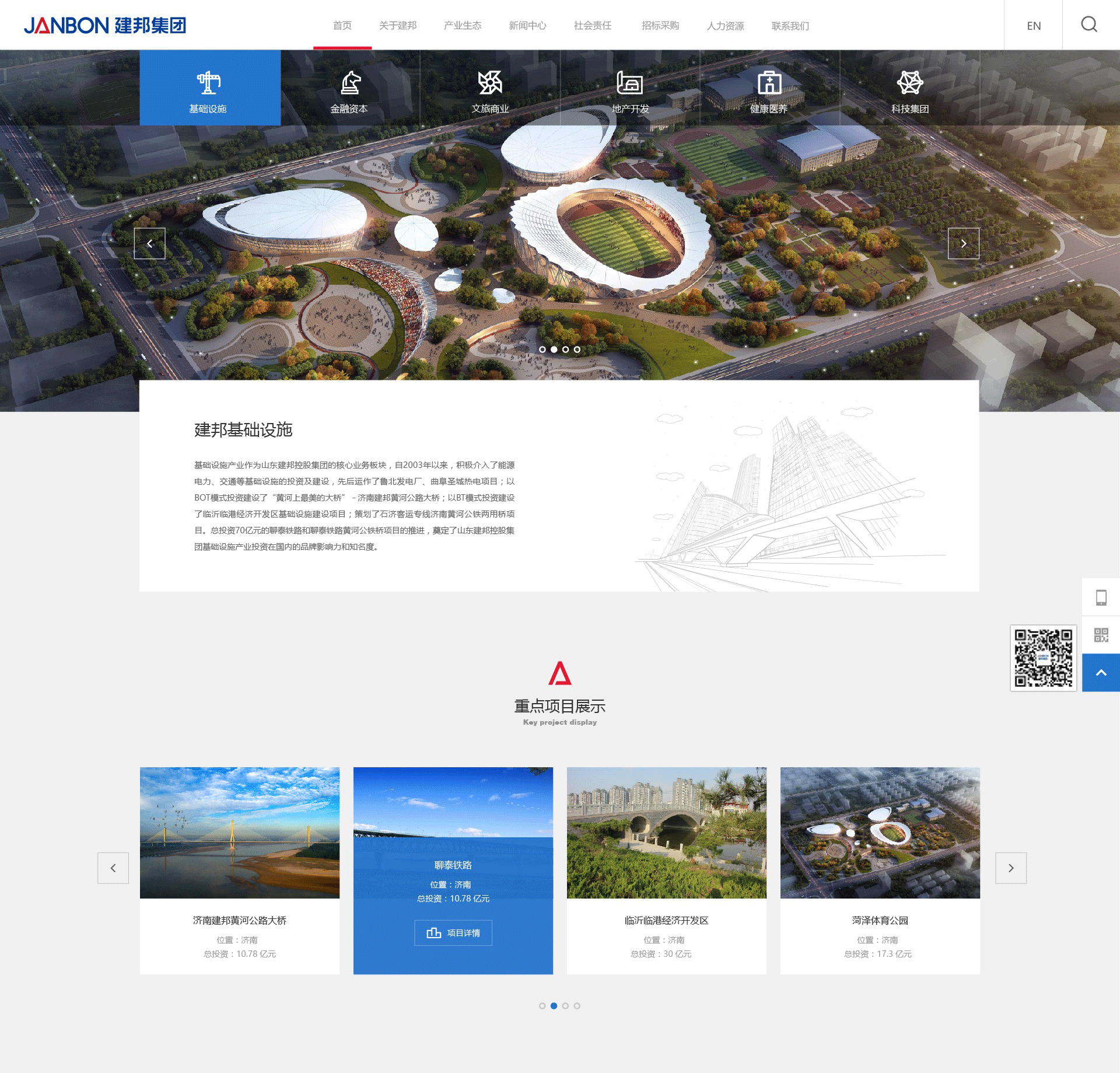
以圖形創意表達主要業務,快速傳遞核心內容,正確引導來訪者進行接下來的行動。有趣的界面也會吸引用戶紛紛分享。

標梵互動為山東建邦集團官網定制新形象
情感連接* 02
為增加用戶停留時間、加深對網站的初次印象,標梵做了兩個工作。一是重設網站脈絡,新架構分類明確,讓用戶簡單快速達到目的地,二是增加互動界面,讓第一眼進入全屏沉浸式的動態展示,集團氣質不容忽視。
同時滿足用戶的理性和感性需求,是為情感連結。
001 網站欄目框架重新規劃
標梵研究山東建邦集團的業務和商業規劃后,推導出最終網站的欄目架構,大體分為四大內容版塊:集團自身——社會責任——招標采購——重視人才。



002 體驗的目的是記住
如果不能帶來情感,用戶很快會在流動的信息中遺忘你。
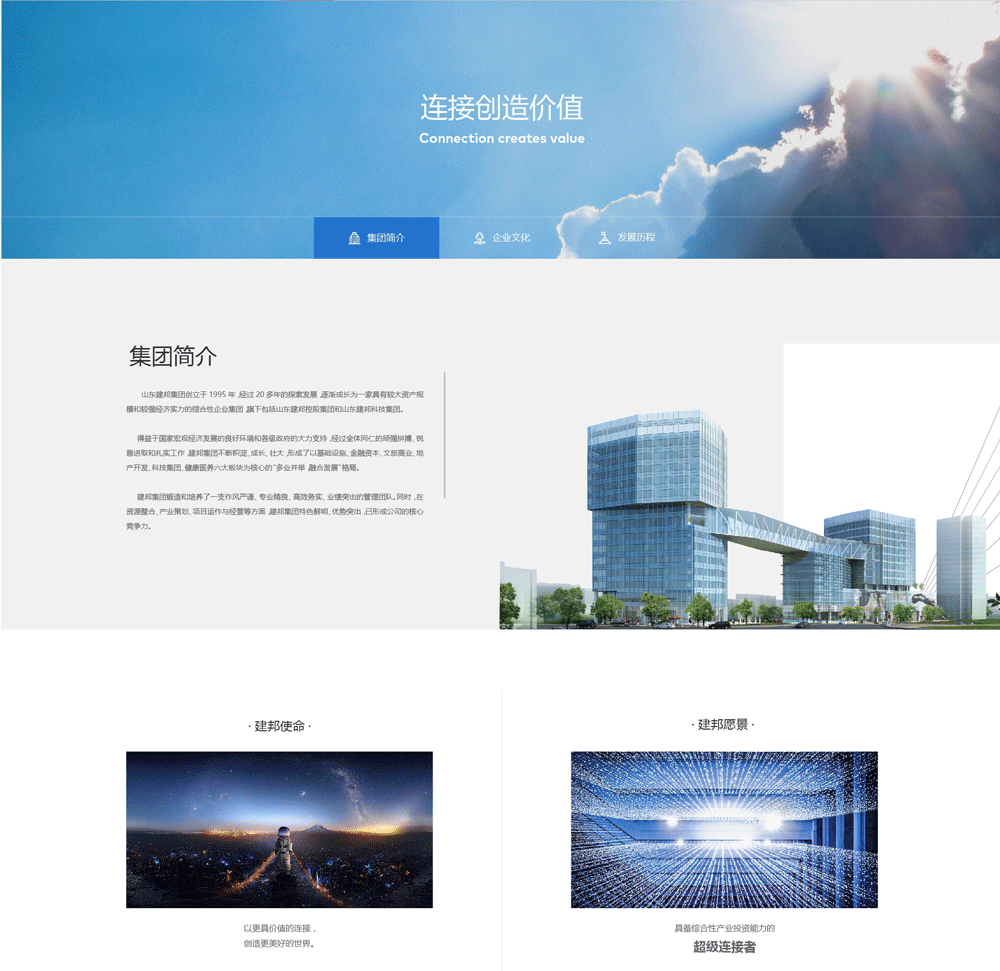
在標梵給出的WVI中,網頁設計用色規范與Logo色相輔相成,主色彩用藍色、淺藍色、淺灰色和大面積留白,營造呼吸感與協調感;以紅色作為輔色,搭配使用提升畫面質感,使人印象深刻,這是山東建邦集團新官網升級的妙處所在。

標梵互動為山東建邦集團官網定制新形象
當然,漂亮的圖形,視頻,大量的Icon指引對用戶的加載速度要求也高,對此,標梵自有技術支持,才有山東建邦集團新官網的呈現。
技術連接* 03
001 原生Lazy loading
標梵對第一屏以下的圖片進行延遲加載技術。
它能夠在用戶滾動頁面的時候自動獲取更多的數據,而新得到的數據不會影響原有數據的顯示,同時最大程度上減少服務器端的資源耗用,不必擔心網頁讀取速度減慢或者SEO情況,搜索引擎完全可以發現網頁中包含的圖片。
002 滾動視差Parallax Scrolling
滾動視差設計讓多層背景以不同的速度移動,在人眼中,形成立體的運動效果,特別適合用來敘述細膩內容。
在山東建邦集團的官網中,我們看到隨著鼠標滾輪的移動,內容也在慢慢鋪開。讓用戶更加專注于接下來的呈現。
003 SVG前端矢量圖形語言
SVG矢量圖具有不失真,質量優,文件尺寸更小,能保證更快的加載速度。同時,SVG Sprites學習成本高,難度大。
標梵自主開發標準的矢量圖形語言,直接用代碼來描繪高質量圖像,讓網站更具吸引力。
在與山東建邦集團的這次合作中,標梵的視覺藝術專家與前端工程師共同配合,搭建出符合集團身份,以交互觸動感官、拉近與用戶距離的新官網,使集團門戶在千篇一律的網站里一躍而出,得以用新的面貌迎接新的挑戰!